E-UČIONICA
Dobrodošli u virtualnu učionicu. Ovdje možete pronaći nastavno gradivo iz informatike. Materijali su namijenjeni Vama - učenicima, a na ovaj način možete dobiti znanje kada i gdje želite, te sa lokacije koja Vama najbolje odgovara i na kojoj se osjećate slobodnije i bolje nego u klasičnoj učionici. Materijali će se svakodnevno nadopunjavati, a cilj je da ovakav način učenja zaživi te da naučimo neke nove stvari u vezi računala na način koji je svima zanimljiviji. Dobrodošli još jednom, ugodno se smjestite i želim Vam ugodan boravak na ovim stranicama :).

Goran Mučnjak
![]()
SADRŽAJ:
1. BINARNI, DEKADSKI I HEKSADEKADSKI SUSTAV
2. SIGURNOST NA INTERNETU
3. ISPIS POMOĆU 3D PISAČA
4. MREŽNE STRANICE
5. IZRADA GIF ANIMACIJA
6. MU EDITOR - PYTHON
7. PROGRAMIRANJE - QBASIC
DODATNI SADRŽAJ:
8. RAD S TIPKOVNICOM
9. IZRADA STRIPOVA
10. IZRADA VIDEA
11. KREIRANJE QR KODOVA
12. IZRADA KRIŽALJKI, SPAJANJE PAROVA, NADOPUNJAVANJE PRAZNINA...
![]()
1. BINARNI, DEKADSKI I HEKSADEKADSKI SUSTAV
BIT: najmanja jedinica kojom računalo pamti. Može biti u stanjima 0 ili 1.
BAJT: 8 bitova u nizu (primjer: 01011100).
PRETVORBA BROJEVNIH SUSTAVA:
- BINARNI U DEKADSKI: ispod svake binarne znamenke (npr. 1100) pišemo težinsku vrijednost, s desne strane na lijevu stranu. Prva težinska vrijednost je 1, a svaka iduća duplo je veća (2, 4, 8). Gledamo koje su težinske vrijednosti ispod binarnih znameki 1 (ispod jedinica) i njih zbrojimo. U ovom primjeru ispod jedinica se nalaze težinske vrijednosti 4 i 8. 4+8=12. Dobili smo dekadski broj binarnog zapisa 1100 i to je broj 12.
- DEKADSKI U BINARNI: Gledamo koje težinske vrijednosti trebamo zbrojiti da dobijemo zadani dekadski broj (npr. broj 7). Težinske vrijednosti su (1,2,4,8,16,32,...). U ovom slučaju to su brojevi 1,2 i 4. Iznad tih težinskih vrijednosti zapišemo jedinice, a ostala mjesta popunimo nulama. Dobili smo binarni zapis broja 7 koji glasi 0111.
KRAĆI ZAPIS (HEKSADEKADSKI SUSTAV): četvorku bitova (npr. 0111) iz binarnog zapisa pretvaramo u dekadski zapis. Ako dobijemo broj koji je veći od 9, zapisujemo ga slovima (10=A, 11=B, 12=C, 13=D, 14=E, 15=F). Ako imamo binarni zapis u obliku bajta (8 bitova u nizu), rastavljamo bajt na dvije četvorke bitova i svaku zasebno rješavamo. Za svaku četvorku bitova dobijemo određeni broj (npr. 01011100 rastavimo na 0101 i 1100. Za prvu četvorku bitova dobijemo broj 5, a za drugu četvorku dobijemo broj 12 koji zapisujemo kao slovo C. Znači kraći zapis binarnog broja 01011100 u heksadekadskom sustavu je 5C).
VJEŽBE ZA PONAVLJANJE:
- Odgovori na 5 jednostavnih pitanja i saznaj jesi li naučio/naučila osnovne informacije o bitovima: 5. razred - BITOVI
- Spajanje parova. Poveži broj s lijeve strane (zapisan u obliku četvorke bitova) s odgovarajućim parom s desne strane. Na desnoj strani nalaze se kraći zapisi brojeva zapisanih s lijeve strane: 5. razred - ČETVORKA BITOVA
- Spajanje parova. Poveži broj s lijeve strane (zapisan u obliku bajta) s odgovarajućim parom s desne strane. Na desnoj strani nalaze se kraći zapisi brojeva zapisanih s lijeve strane: 5. razred - BAJT I KRAĆI ZAPIS
Prikaži binarni broj koristeći kartice: https://e.udzbenik.hr/odr/karte/
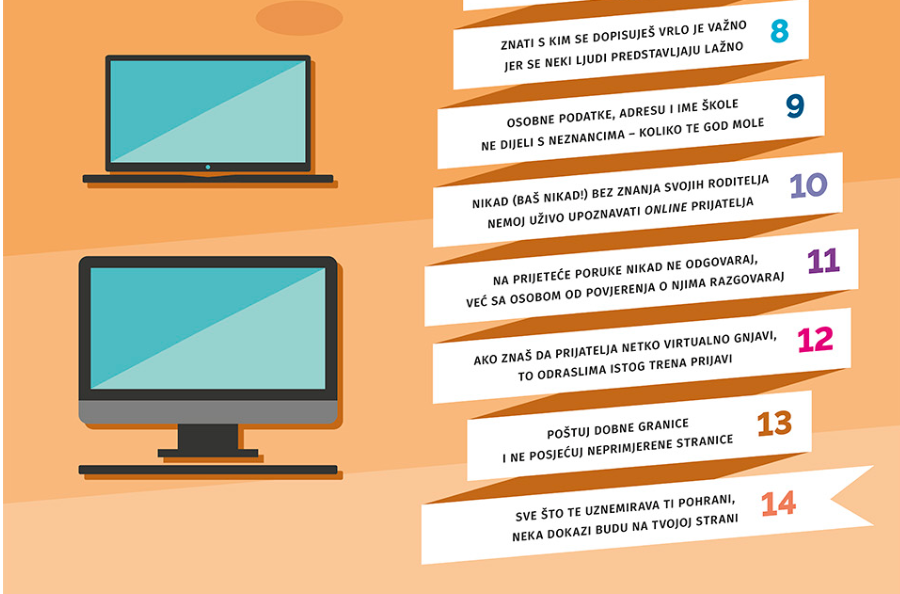
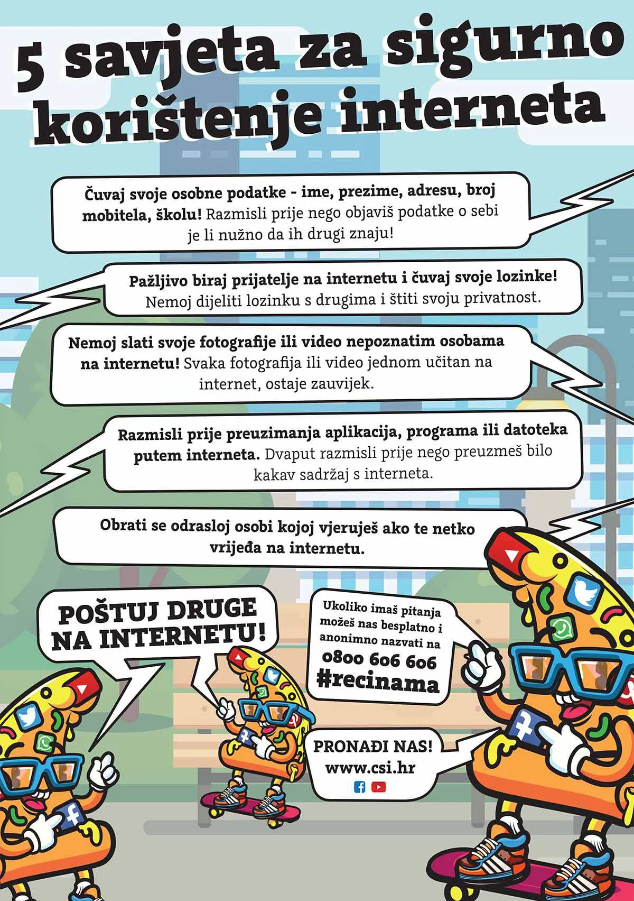
2. SIGURNOST NA INTERNETU
BROŠURE O SIGURNOSTI NA INTERNETU U PDF OBLIKU:
više: https://www.hakom.hr/hr/zastita-djece-na-internetu/112
https://www.cert.hr/wp-content/uploads/2022/11/Sigurna-knjizica.pdf
https://www.cert.hr/wp-content/uploads/2019/03/cert_naivci_brosura_web-1.pdf
https://www.cert.hr/wp-content/uploads/2009/07/Pojmovnik.pdf
HRVATSKI NAIVCI: https://www.naivci.hr/# , https://www.naivci.hr/#Video , https://www.naivci.hr/#Aktivnosti
IGRE I KVIZOVI O SIGURNOSTI NA INTERNETU:
Odigrajte online igru ili riješite kviz i na taj način se zabavite i
ponovite pravila za sigurno korištenje interneta i odgovorno ponašanje na internetu.
https://beinternetawesome.withgoogle.com/hr_hr/interland
Online memory igra "Sigurno surfanje" (Hrabri telefon)
Kviz Sigurnost na internetu 1 (Knjižnice grada Zagreba)
Kviz Sigurnost na internetu 2 (Lukin portal)
Kviz Sigurnost na internetu 3 (Wordwall)
Kviz SafetyNet Bitka za sigurnost (Policijska uprava Splitsko-dalmatinska, Fakultet elektrotehnike, strojarstva i brodogradnje)
NASILJE NIJE COOL (VIDEO 1): https://www.youtube.com/watch?v=7Xyqll6fEHM
NASILJE NIJE COOL (VIDEO 2): https://www.youtube.com/watch?v=5kG44iBfKDk

![]()


https://csi.hr/2020/05/03/aplikacija-za-drustvenu-igru-sigurni-na-internetu/
https://ucitelji.hr/dabrica-darka-growing-up-on-a-safer-internet/
https://ucitelji.hr/budi-internet-genijalac/

3. ISPIS POMOĆU 3D PISAČA
Power point prezentacija o 3D pisaču i ispisu pomoću 3D pisača nalazi se u privitku na dnu stranice (3dbst.pptx).
Program za izradu 3D modela: https://www.tinkercad.com/.
4. MREŽNE STRANICE
Mrežna stranica dokument je pisan pomoću HTML jezika, a ime HTML dolazi od kratice engleskog naziva HyperText Markup Language. Pomoću tog jezika oblikujemo web stranicu, a mrežni preglednik prepoznaje HTML i u međusobnoj interakciji HTML-a i mrežnog preglednika HTML "govori" pregledniku kako prikazati sadržaj stranice.
Mrežno mjesto je skup više međusobno povezanih mrežnih stranica koje su smještene na mrežnim poslužiteljima (server). Stranice međusobno povezujemo pomoću poveznica (hiperveza, hiperlink), koje možemo staviti na sliku ili tekst, pa klikom na poveznicu lako prelazimo na drugu stranicu.
HTML jezik sastoji se od oznaka (tag), i kao što se kod učenja stranog jezika mora znati na koji način nešto reći da nas sugovornik razumije, tako i kod HTML-a moramo znati na koji način nešto moramo napisati kako bi web preglednik znao na koji način treba prikazati stranicu na internetu. Oznake ili tagovi oblikovani su kao ključne riječi koje se nalaze unutar šiljastih zagrada. Primjer < oznaka >. Postoje otvorene i zatvorene oznake ili tagovi. Razlika je ta što zatvorena oznaka ili tag unutar šiljaste zagrade ispred imena oznake ima i kosu crtu. Primjer < / zatvorena oznaka >. Oznaku koju otvorimo moramo i zatvoriti.
Osim HTML-a, postoji još programskih jezika pomoću kojih možemo oblikovati web stranice, a neki od njih su: PHP ili ASP, ali HTML je najjednostavniji i najlakši za osnovnu izradu web stranica.
Web stranice imaju nastavak ili ekstenziju .htm ili .html, a pristupamo im preko preglednika upisivanjem njihove adrese (URL - Uniform Resource Locator). Svaka datoteka koja se nalazi na poslužitelju ima svoju jedinstvenu adresu.
Mrežnu stranicu jednostavno možemo napraviti i u Bloku za pisanje (Notepad) kojem možemo pristupiti preko Operacijskog sustava Windows tako da desnim klikom miša kliknemo na radnu površinu i iz padajućeg izbornika odaberemo Novo-Tekstni dokument (New-Text Document).
Osnovni HTML kod izgleda ovako:
< html >
< head >
< title > ovdje pišemo ime koje će se prikazivati na naslovnoj traci web preglednika < / title >
< / head >
< body> Unutar ove oznake pišemo i dodajemo sav sadržaj koji želimo da bude na našoj web stranici. < / body >
< / html >
Radi lakšeg pamćenja HTML koda, možemo zapamtiti da na početak i završetak dokumenta uvijek pišemo oznaku < html > (otvorenu i zatvorenu), te da dokument ima svoju glavu i tijelo (oznake < head > i < body >), koje se pišu jedna ispod druge, i to na način kao što je i kod nas glava iznad tijela. Unutar < head > oznake pišemo oznaku < title >, koja može, ali i ne mora sadržavati naziv koji bi nam se prikazivao na vrhu našeg web preglednika.
Izrađene web stranice spremamo pod određenim imenom, pri čemu moramo paziti na dva pravila kod imenovanja web stranica, a to su:
1. Ako koristimo više riječi, one MORAJU biti spojene (ne smije biti razmak među riječima)
2. U nazivima se NE MOGU koristiti naši dijakritički znakovi (č,ć,đ,š,ž).
Primjeri u kojima ime stranice NIJE DOBRO NAPISANO:
- moja web stranica.html
- školska stranica.html
Primjeri u kojima su imena stranica DOBRO NAPISANA:
- moja_web_stranica.html
- skolskastranica.html
- skolska-stranica.html
Ako imamo više riječi, njih međusobno možemo spojiti oznakama - (crtica) ili _ (donja crtica).
Kako znamo koja će se web stranica na mrežnom mjestu prva prikazati?
Izrađujemo li web mjesto, web preglednik mora znati koju će stranicu na određenom web mjestu prvu prikazati. Kako to zna? Pa postoji način imenovanja web stranice koja se prva prikazuje, a njeno ime mora biti ili index ili default.
Pomoću FTP-a prebacujemo mrežne stranice na internet. FTP = File Transfer Protocol
Mrežne stranice radimo na računalu, a da bi bile vidljive na internetu, moramo ih prebaciti na poslužitelj (server).
5. IZRADA GIF ANIMACIJA
GIF: format slike, pokretna sličica. GIF animacija nastaje tako da više slika spojimo i stavimo da se izmjenjuju u određenom vremenskom periodu.
Primjer GIF animacije:

IZRADA GIF ANIMACIJA ONLINE:
6. MU EDITOR - PYTHON
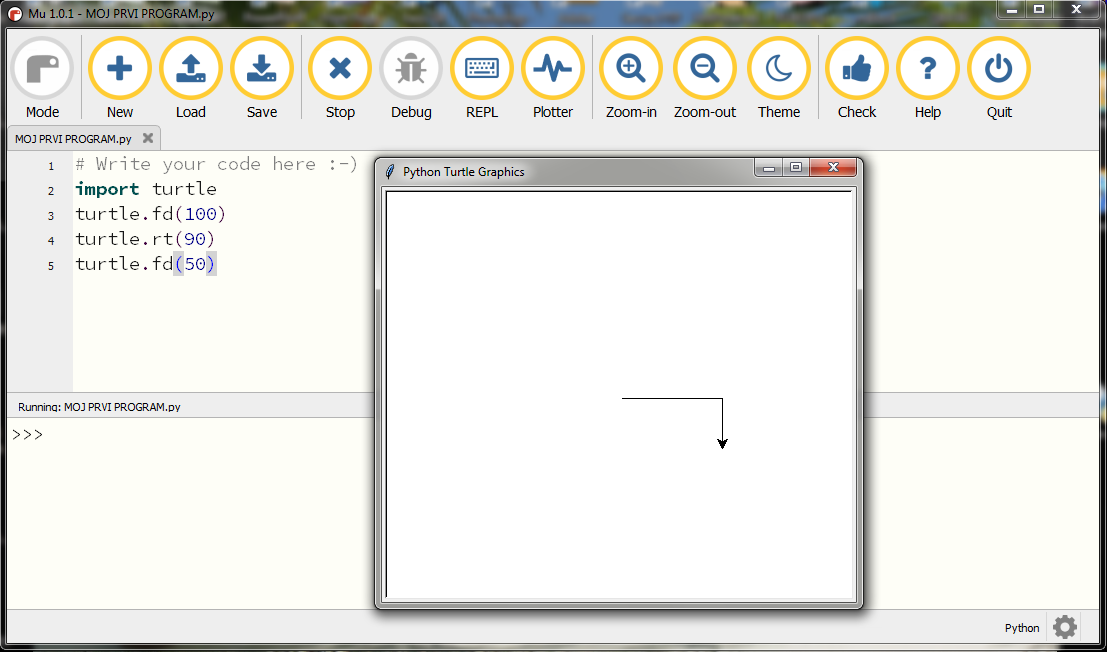
import turtle
- POZIVANJE GRAFIČKOG MODA ZA CRTANJE U PYTHONU
turtle.fd (BROJ KOJI OZNAČAVA ZA KOLIKO ĆE SE KORAKA UNAPRIJED POMAKNUTI STRJELICA)
- FORWARD. Primjer: turtle.fd (100)
turtle.lt (BROJ KOJI OZNAČAVA OKRET U STUPNJEVIMA ULIJEVO)
- LEFT TURN. Primjer: turtle.lt (45)
turtle.rt (BROJ KOJI OZNAČAVA OKRET U STUPNJEVIMA UDESNO)
- RIGHT TURN. Primjer: turtle.rt (90)
PRIMJER ZADATKA:

OBJAŠNJENJE ZADATKA:
Na početku je strjelica pozicionirana u središte prozora te okrenuta udesno.
Linija koda označena brojem 3 crta ravnu liniju udesno, 100 koraka.
Linija koda označena brojem 4 zakreće strjelicu udesno za 90 stupnjeva (strjelica je gledala udesno, te je ovom naredbom zakrenuta prema dolje).
Linija koda označena brojem 5 crta ravnu liniju prema dolje, 50 koraka.
ZADATCI ZA VJEŽBU:
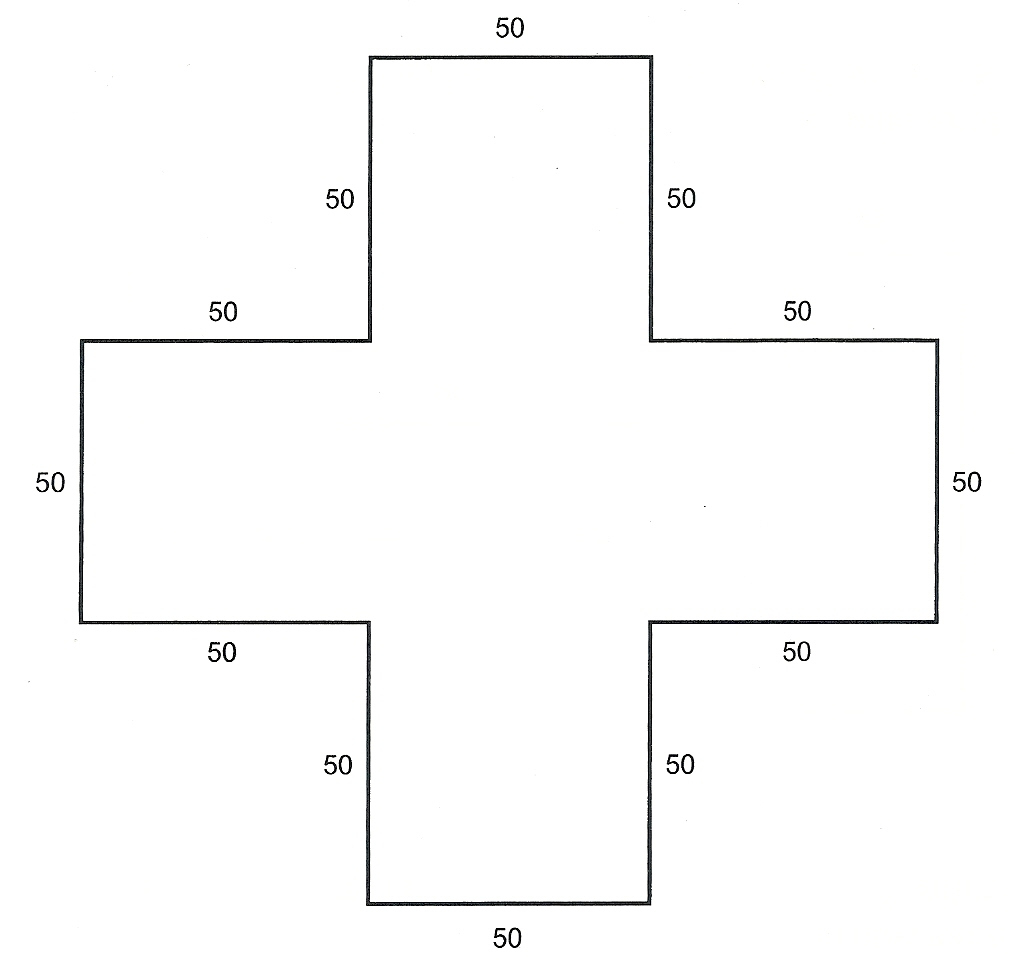
1. Nacrtaj crtež kao na slici. Brojevi označavaju duljinu linija kod korištenja naredbe turtle.fd.

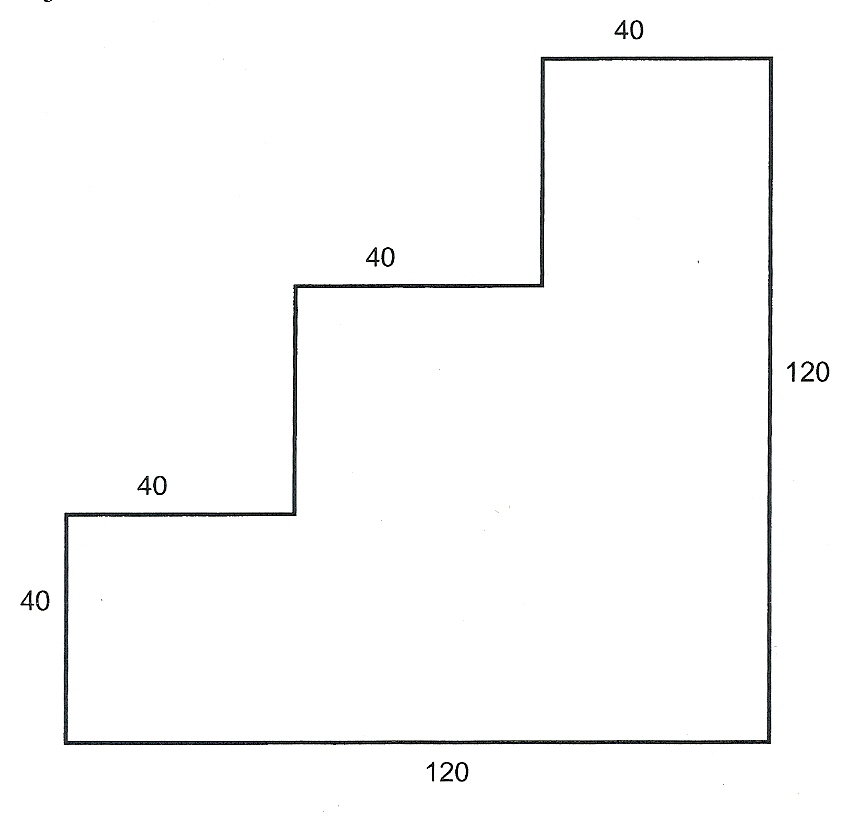
2. Nacrtaj crtež kao na slici. Brojevi označavaju duljinu linija kod korištenja naredbe turtle.fd.

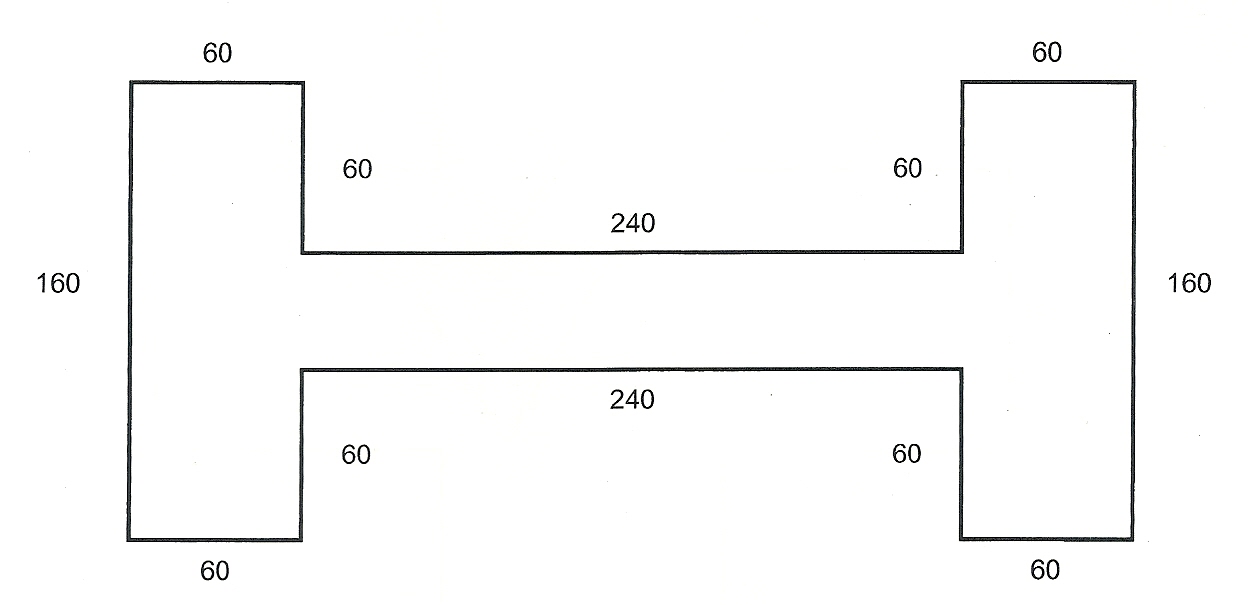
3. Napiši program koji će se zvati UTEG i koji će crtati uteg kao što je prikazano na slici. Brojevi označavaju duljinu linija kod korištenja naredbe turtle.fd.

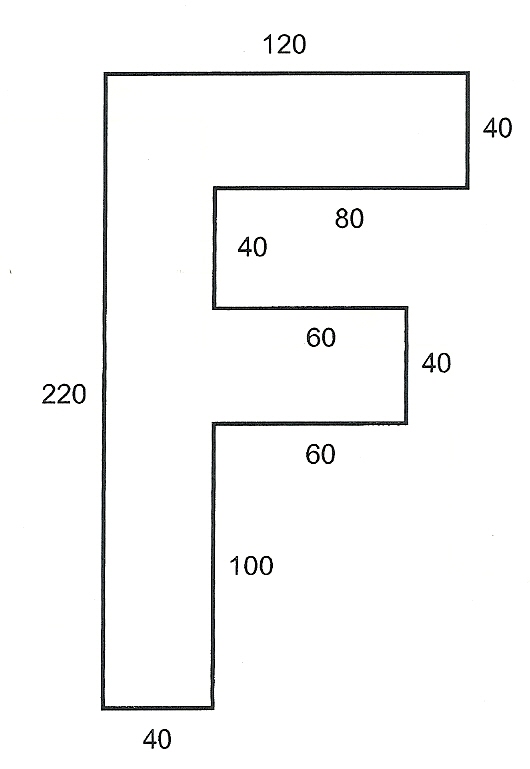
4. Napiši program koji će se zvati SLOVO i koji će crtati slovo F kao što je prikazano na slici. Brojevi označavaju duljinu linija kod korištenja naredbe turtle.fd.

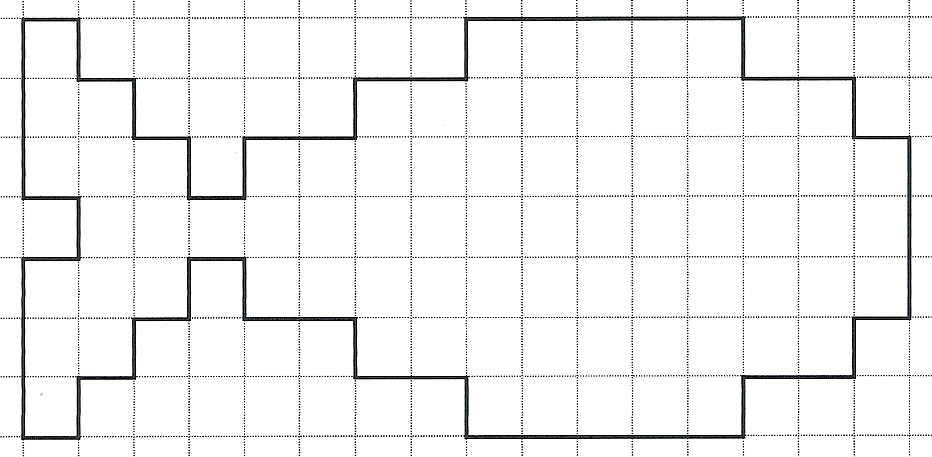
5. Napiši program koji će se zvati RIBA i koji će crtati ribu kao na slici. Brojeve koji označavaju duljinu linija kod korištenja naredbe turtle.fd odredite sami.

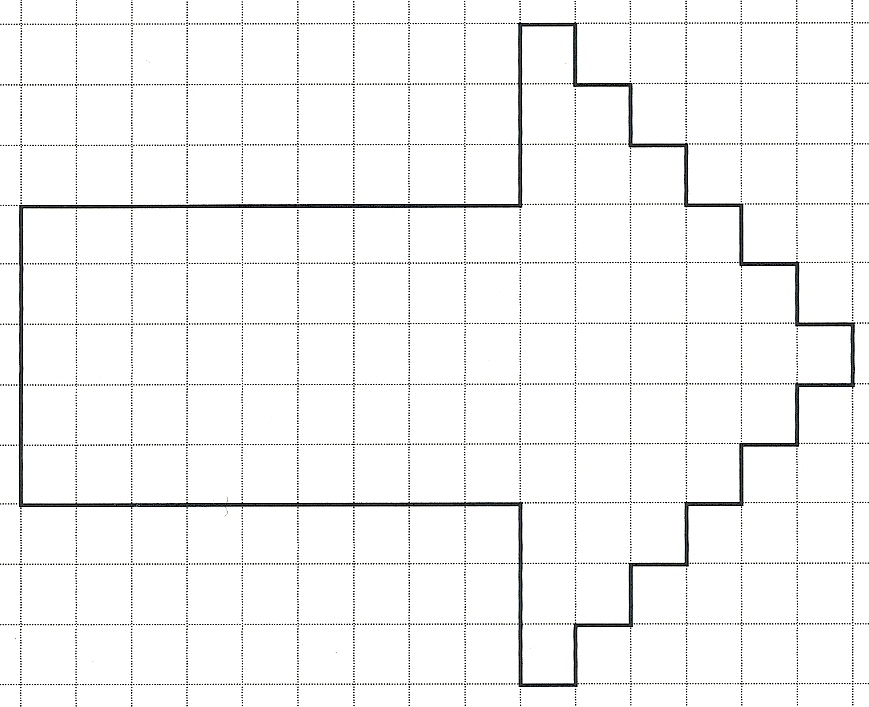
6. Napiši program koji će se zvati STRJELICA i koji će crtati stjelicu kao na slici. Brojeve koji označavaju duljinu linija kod korištenja naredbe turtle.fd odredite sami.

![]()
7. PROGRAMIRANJE - QBASIC
dodatni sadržaj za usporedbu programskih jezika
Program možete preuzeti klikom na privitak koji se nalazi na dnu stranice - QBASIC.rar ili Qbasic64.zip.
Programiranje:
Pisanje uputa računalu, tj. pisanje niza naredbi koje tvore program.
Program:
Skup naredbi čijim se izvršenjem obavlja neki posao (neka radnja, npr. zbrajanje upisanih brojeva).
Programski jezik:
Umjetno je stvoren jezik pomoću kojega dajemo upute računalu. Programiranjem pomoću programskih jezika nastaju Operacijski sustavi (npr. Windows), igrice, web stranice...
Pošto u programskom jeziku Qbasic uglavnom rješavamo zadatke, nalazimo se u tekstovnom modu. Uz tekstovni mod, Qbasic nam nudi i mod unutar kojega možemo crtati pomoću programskih naredbi.
ALT+ENTER - promjena veličine ekrana Qbasic-a
F5 - pokretanje programa
Naredbom SCREEN prelazimo iz tekstovnog u grafički mod. Znači, želimo li crtati unutar programskog jezika Qbasic, prva naredba koju u programu moramo upisati je SCREEN te odabrati broj koji nam nudi određene dimenzije ekrana (prostora) za crtanje. Pošto je najlakše koristiti dimenzije 640x480, broj koji nam nudi takve dimenzije jest 12. Stoga u prvi redak programskog jezika pišemo naredbu SCREEN te uz nju broj 12.
SCREEN 12
daje mogućnost crtanja unutar određenih dimenzija ekrana (640x480). U prijevodu, vodoravno, po x osi možemo odabrati kordinate od 0 do 640, dok okomito, po y osi možemo odabrati kordinate od 0 do 480.
Zamislimo li mrežu koju tvore te dvije kordinate, dobivamo pravokutni prostor po kojemu možemo crtati što želimo.
CRTANJE LINIJE:
LINE (x1, y1) - (x2, y2), boja
x1 i y1 su kordinate prve točke (početna točna linije)
x2 i y2 su kordinate druge točke (završna točka linije)
Spojimo li te dvije točke, dobivamo liniju na ekranu u određenom dijelu prostora, ovisno o kordinatama koje smo odabrali.
Kako bi dobili pravokutnik, zamislimo da mu je ta linija zamišljena dijagonala (dijagonala spaja dva susjedna vrha lika). Ispod možemo vidjeti formulu koja je slična formuli za crtanje linije, samo na kraju ima još i oznaku B ili BF. Slovo B označava englesku riječ "BOX".
Umjesto riječi "boja" pišemo određeni broj koji označava boju.
npr. LINE (0,0) - (640,480), 4 - crtanje linije crvene boje koja je dijagonala na ekranu od gornje lijeve točke ekrana do donje desne točke ekrana.
CRTANJE PRAVOKUTNIKA:
LINE (x1, y1) - (x2, y2), boja, B
LINE (x1, y1) - (x2, y2), boja, BF
Napišemo li prvu formulu u kojoj na kraju stoji B, dobivamo pravokutnik kojemu su samo rubovi u odabranoj boji.
Želimo li da nam cijeli pravokutnik bude ispunjen određenom bojom, umjesto B upišemo na kraj formule BF. Slovo F označava englesku riječ "FILL", tj. ispunjen.
Umjesto riječi "boja" pišemo određeni broj koji označava boju.
npr. LINE (280,200) - (360,280), 1, BF - crtanje pravokutnika plave boje na sredini ekrana.
CRTANJE KRUŽNICE:
CIRCLE (x, y), r, boja
Postoje dvije bitne stvari ako govorimo o kružnici. Prva je gdje će biti smještena u prostoru, a druga koliko će biti velika (koliki će joj biti radijus). Zato u formuli imamo "x" i "y" koji govore o lokaciji središta kružnice (točka središta), te "r" koji označava radijus tj. veličinu same kružnice.
npr. CIRCLE (320,240), 20 - crtanje kružnice na središtu ekrana, radijusa 20.
OSNOVNI BROJEVI ZA BOJE (broj koji upisujemo u formulu umjesto riječi "boja"):
1: plava
2: zelena
4: crvena
14: žuta
Pošto je pozadina ekrana crne boje, možemo koristiti brojeve od 0 do 15. Svaki broj označava drugu boju. Zanimaju li vas sve boje koje se mogu koristiti, postoji program koji možete napisati u tekstovnom modu Qbasica, a koji vam svaki broj ispiše u određenoj boji. Program glasi:
FOR x = 0 TO 15
COLOR x
PRINT x
NEXT x
Pomoću FOR petlje ispisujemo brojeve od 0 do 15, dok je COLOR x zaslužan da svaki broj bude ispisan u određenoj boji.
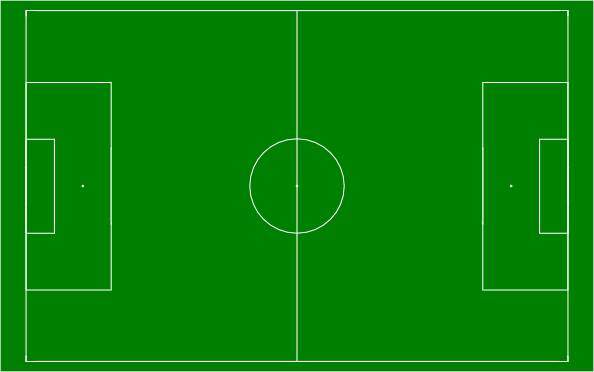
ZADATAK: Nacrtati nogometno igralište kao na slici ispod:

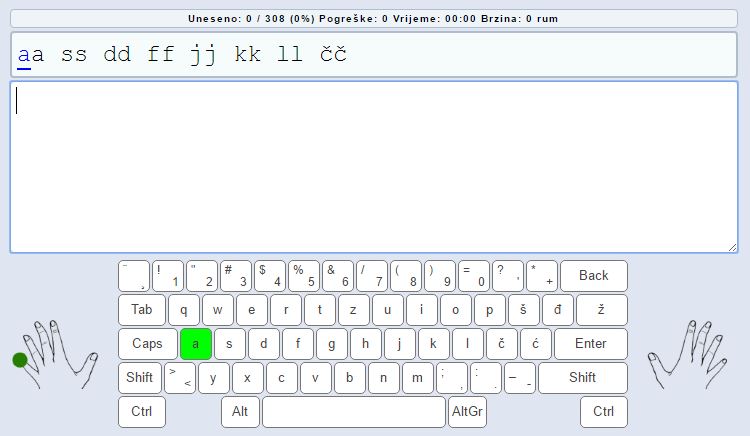
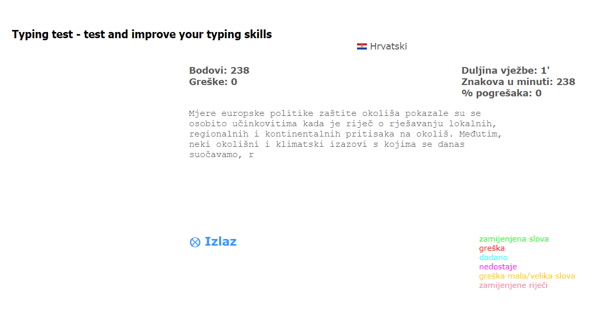
8. RAD S TIPKOVNICOM
Kažu da je svjetski rekord u brzom tipkanju 216 riječi u minuti. Većina ljudi na internetu piše brzinom od 25 do 40 riječi u minuti. Profesionalni tipkači pišu brzinom od 50 do 85, a neka radna mjesta traže brzinu pisanja od barem 80 do 95 riječi u minuti.
Ako vas zanima koliko ste dobri u tipkanju, ovdje su zanimljivi linkovi na kojima to možete provjeriti. Ako tipkate manje od 50 riječi u minuti, možete poboljšati svoje vrijeme vježbanjem
1. ONLINE LEKCIJE TIPKANJA - HRVATSKI:
https://www.typingstudy.com/hr-croatian-1/lesson/1

2. TEST TIPKANJA - HRVATSKI:
https://10fastfingers.com/typing-test/croatian
3. Vježbanje pisanja teksta preko tipkovnice:
https://www.intersteno.org/intersteno-internet-contests/training-with-taki-version/

VJEŽBANJE TIPKANJA - REČENICE: https://e.udzbenik.hr/odr/tipkovnica/
IGRE TIPKANJA NA ENGLESKOM JEZIKU:
3. DAKTILOGRAFSKA I PRAVOPISNA IGRA U KOJOJ IGRAČ MORA ŠTO BRŽE UTIPKATI RIJEČI KOJE PADAJU:
http://jezicneigre.com/hr/utipkaj-rijeci/
4. EDUKATIVNE IGRE POMOĆU KOJIH MOŽETE VJEŽBATI BRZO TIPKANJE:
http://www.foraigre.com/igre-vjestine/brzo-tipkanje.html
5. KOLIKO BRZO TIPKAŠ? POMOĆU TIPKOVNICE UTIPKAJ ŠTO VIŠE RIJEČI SA ZASLONA PRIJE NEGO ISTEKNE VRIJEME:
https://www.typing.com/typingtest
6. U ŠTO KRAĆEM VREMENU UTIPKAJ PRIKAZANI TEKST: https://play.typeracer.com/
7. PISANJE ABECEDE - U ŠTO KRAĆEM VREMENSKOM PERIODU UTIPKAJ SLOVA PRIKAZANA NA ZASLONU MONITORA:
https://www.speedtypingonline.com/games/type-the-alphabet.php
8.VJEŽBA ZA PISANJE RIJEČI: https://www.speedtypingonline.com/typing-test
9. IGRE: https://www.speedtypingonline.com/typing-games
9. IZRADA STRIPOVA
Link: https://www.makebeliefscomix.com/Comix/
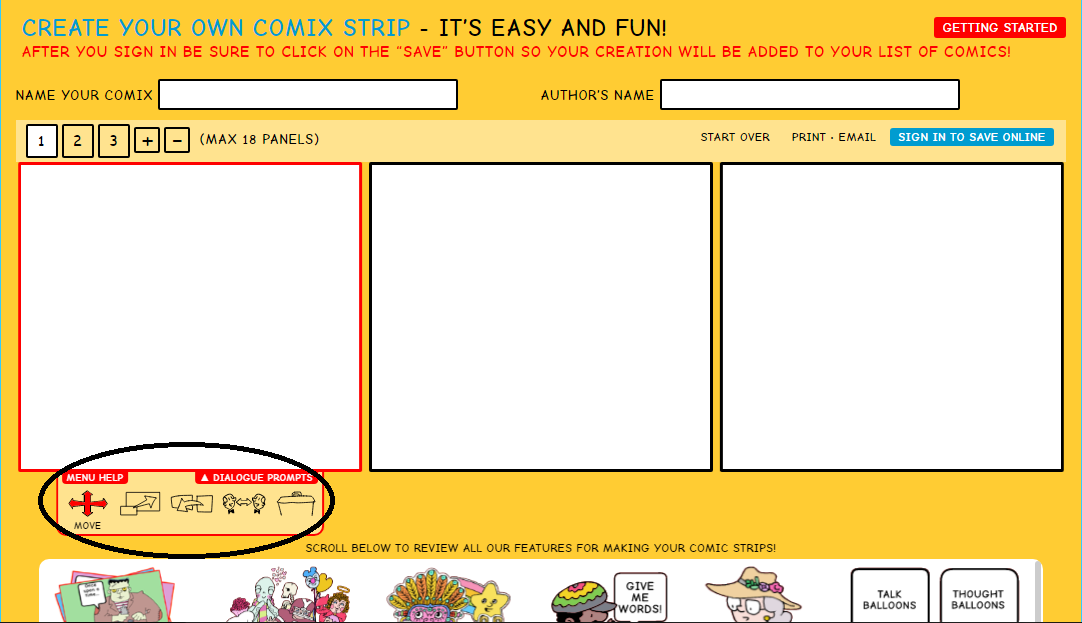
1. Kliknuti na gumb "CREATE YOUR COMIX!"
2. Iznad polja u kojima uređujemo scene tj. prizore nalaze se:
a) s lijeve strane brojevi koji govore koliko scena trenutno imamo, te + pomoću kojega možemo dodavati nove panele.
b) s desne strane opcija "START OVER" ako želimo krenuti iz početka.
c) opcija "PRINT . EMAIL" pomoću koje spremamo strip kao slikovnu datoteku na računalo.

3. Strip uređujemo pomoću dodataka koji se nalaze ispod panela
(kliknemo na polje s opcijama i odaberemo što nam treba - likovi, oblačići, pozadina...).
Odabrani element pojavljuje se na panelu kojega smo odabrali (označen crvenim okvirom).
4. Svaki element koji dodamo na panel možemo dodatno uređivati opcijama koje se nalaze odmah ispod samih panela,
zaokruženo na slici iznad. Ponuđene opcije su:
a) MOVE: za pomicanje označenog elementa
b) SCALE: povećavanje/smanjivanje označenog elementa
c) BRING TO FRONT: premještanje elementa u prednji plan
d) FLIP: zrcalno zakretanje odabranog elementa
e) DELETE: brisanje elementa kojeg odaberemo (klik na element)
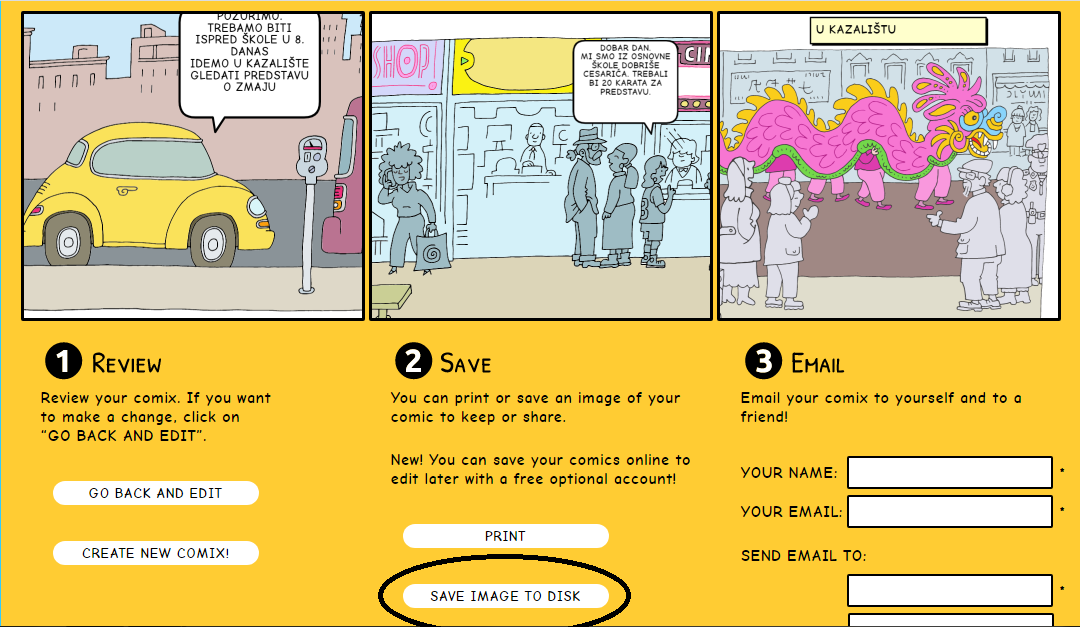
5. Kod spremanja stripa kao slikovne datoteke, kliknemo na opciju "PRINT . EMAIL" desno iznad panela.
Prikaže nam se izgled buduće datoteke scena po scena. Ispod prikaza cijelog stripa kliknemo na opciju "SAVE IMAGE TO DISK" te odaberemo lokaciju na računalu na koju želimo spremiti sliku.

10. IZRADA VIDEA
Link: https://www.nchsoftware.com/videopad/download-now.html
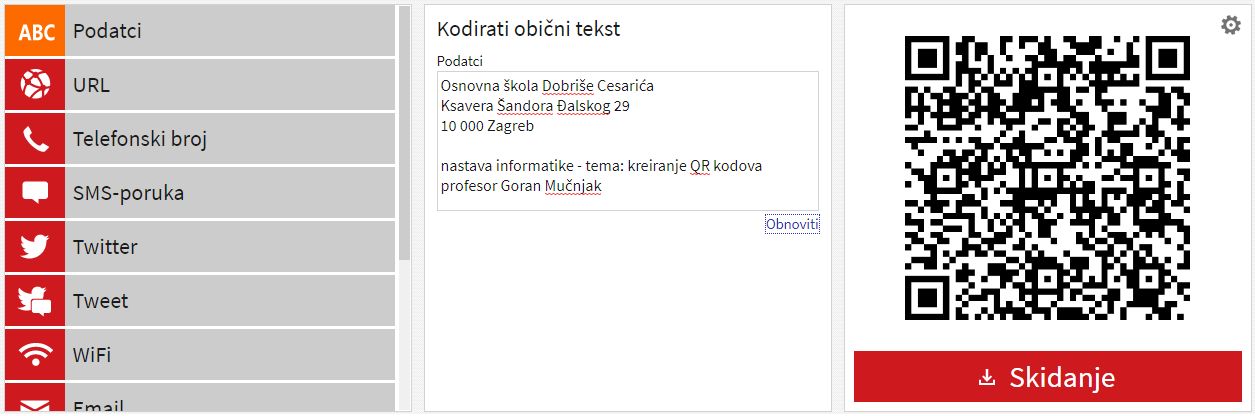
11. KREIRANJE QR KODOVA
Link: https://qrcode.tec-it.com/hr

1. S lijeve strane u izborniku odabrati "Podatci".
2. U sredini desno od izbornika u polju iznad kojega piše "Kodirati obični tekst" upisati tekstualnu poruku
koja će se prikazati nakon skeniranja QR koda pametnim telefonom
(primjeri aplikacija za skeniranje QR kodova: QR code scanner, barcode scanner...).
3. Nakon što smo upisali tekst koji želimo da nam se prikaže skeniranjem QR koda,
kliknemo na opciju "Obnoviti" ispod okvira za unos teksta.
4. S desne strane kreira se QR kod, a za skidanje QR koda na računalo te naknadno ispisivanje na papir,
kliknemo na gumb "Skidanje" ispod QR koda i odaberemo lokaciju na računalu gdje želimo spremiti QR kod u obliku slikovne datoteke.
12. IZRADA KRIŽALJKI, SPAJANJE PAROVA, NADOPUNJAVANJE PRAZNINA...
Link: https://hotpot.uvic.ca/
UPUTE ZA IZRADU KRIŽALJKI:
1. Klikni na polje "JCross".
2. Odaberi izbornik "Uredi mrežu" - "Automatsko pravljenje mreže".
- upisati riječi koje želimo u križaljci jednu ispod druge te kliknuti na gumb "Napravi mrežu".
3. Klikni na polje "Dodaj tragove" koje se nalazi lijevo od kreirane i prikazane križaljke.
- otvara nam se novi izbornik u kojemu upisujemo objašnjenja tj. pitanja za svaku riječ koju tražimo u križaljci.
- nakon svakog upisa za pojedinu riječ, kliknemo na opciju "U redu" koja se nalazi s desne strane pored riječi.
- Klikni na gumb "U redu" koji se nalazi na dnu prozora.
4. Odaberi izbornik "Datoteka" - "Napravi web stranicu" - "Standardno oblikovanje".
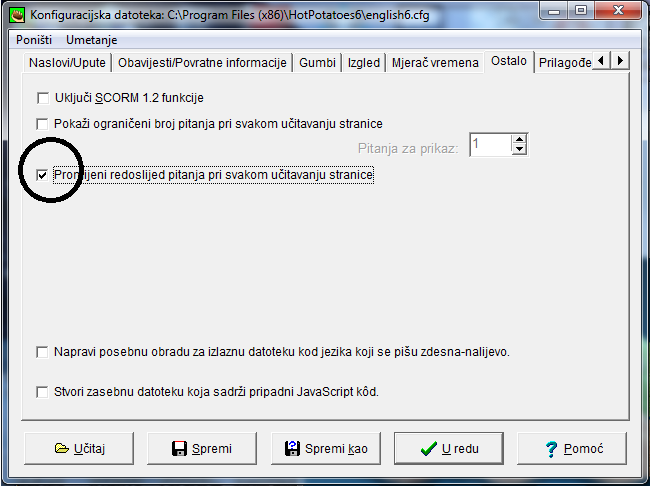
(za dodatne postavke križaljke kliknemo na izbornik "Mogućnosti" - "Konfiguracija izlaza").
- kartica "Ostalo" sadrži opciju "Pokaži sve tragove ispod križaljke" koju možemo označiti kvačicom da nam se pitanja pokažu ispod same križaljke.
Za pokretanje kviza i provjeru nakon spremanja na disku računala kliknemo na opciju "Prikaži vježbu u mom pregledniku".
KVIZOVI SE OTVARAJU POMOĆU MREŽNOG PREGLEDNIKA, npr. MOZILLA FIREFOX, MICROSOFT EDGE, GOOGLE CHROME, INTERNET EXPLORER.
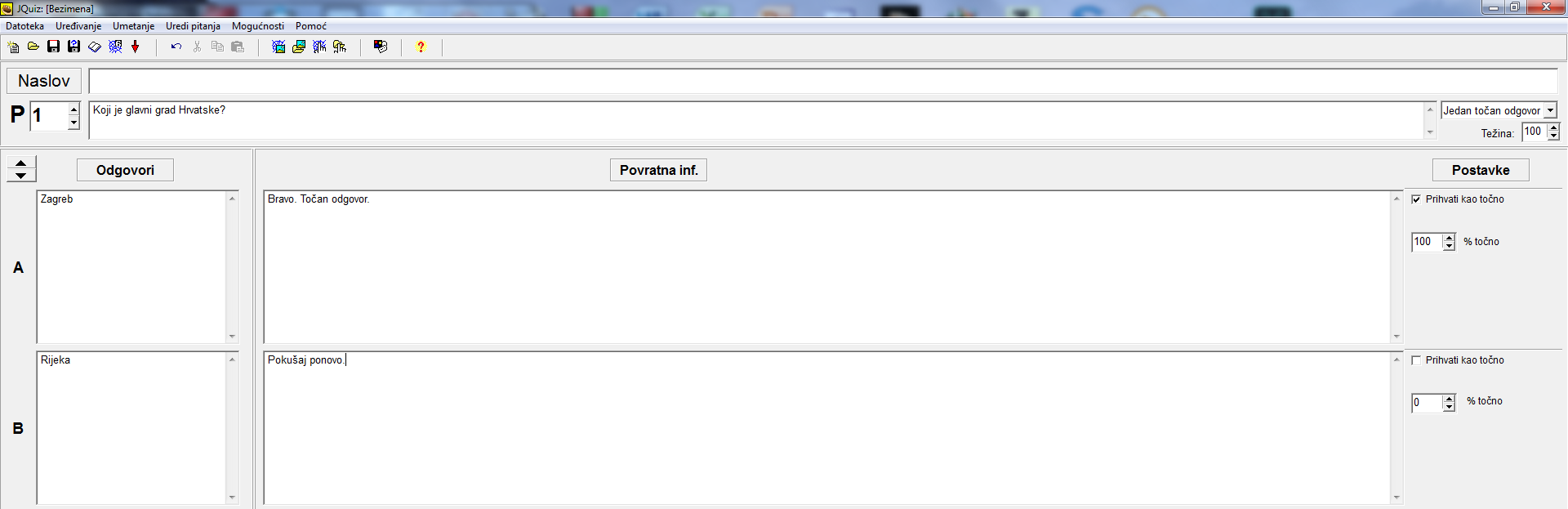
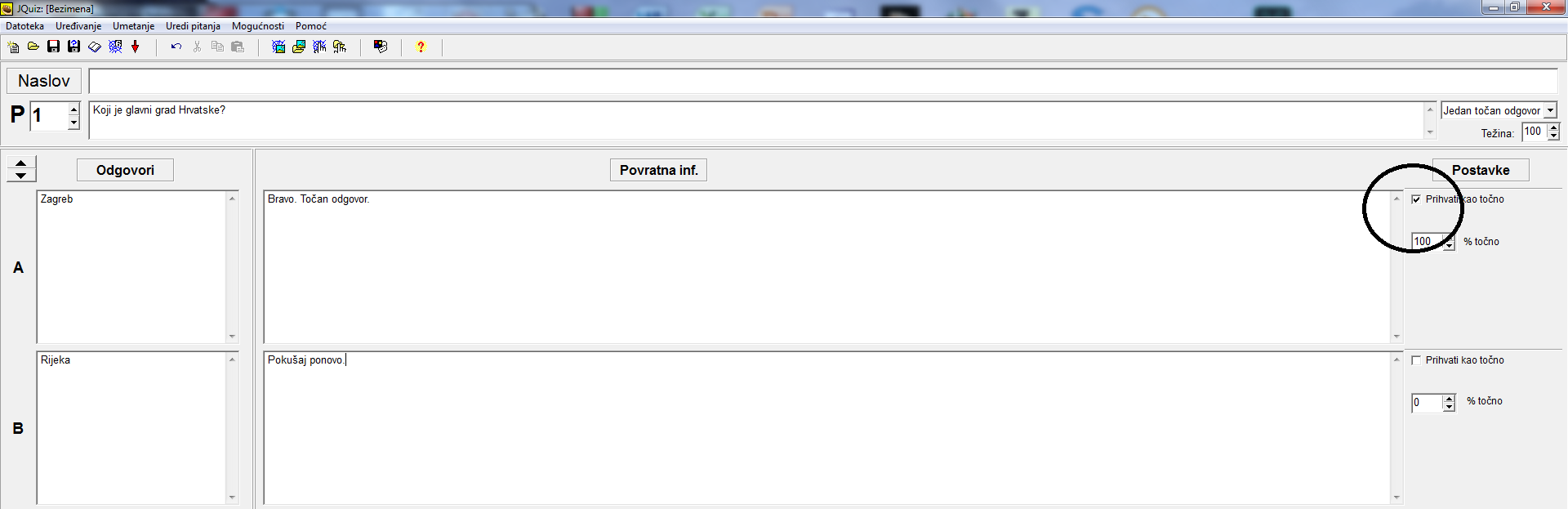
UPUTE ZA IZRADU KVIZA:
1. Klikni na polje "JQuiz".
2. Upiši pitanje pored "P1" i ponuđene odgovore ispod pitanja pod A, B...
3. Pod "Povratna inf." upiši što će se prikazati ako kliknemo na određeno polje.

4. Označi koji je odgovor točan.

5. Za dodavanje novog pitanja kliknemo na strjelicu prema gore da nam se prikaže "P2", "P3", ....
Na istom se mjestu možemo prebacivati s jednog na drugo pitanje.

6. Spremanje kviza:
Odaberi izbornik "Datoteka" - "Napravi web stranicu" - "Standardno oblikovanje".
Nakon spremanja datoteke u .htm obliku (mrežna stranica) na disk računala, kliknemo na opciju "Prikaži vježbu u mom pregledniku".
KVIZOVI SE OTVARAJU POMOĆU MREŽNOG PREGLEDNIKA, npr. MOZILLA FIREFOX, MICROSOFT EDGE, GOOGLE CHROME, INTERNET EXPLORER.
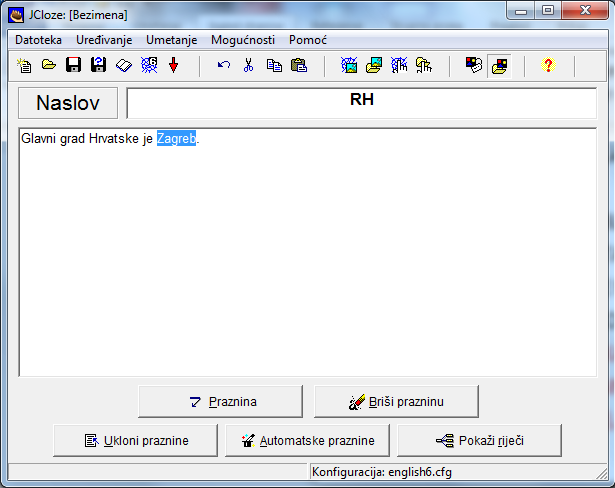
UPUTE ZA POPUNJAVANJE PRAZNINA U TEKSTU:
1. Klikni na polje "JCloze".
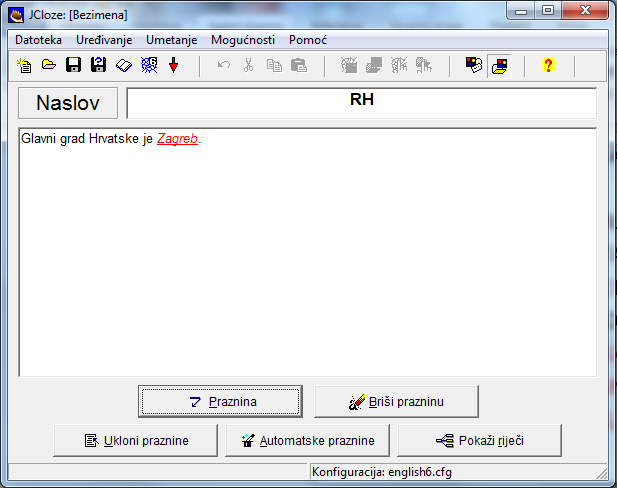
2. U prazno polje upiši cijeli tekst.
- Označi riječ koja se treba zamijeniti prazninom i klikni na gumb "Praznina" na dnu prozora.

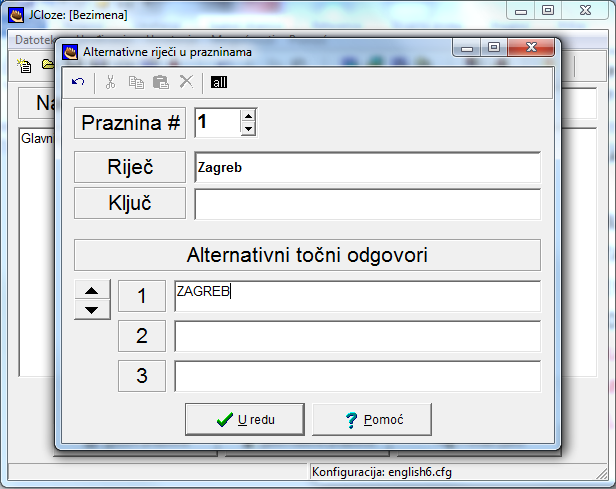
3. Alternativne riječi odnose se na pisanje tiskanim slovima itd. (npr. ZAGREB je isto točan odgovor kao i Zagreb).

4. Riječi koje trebamo upisati u praznine označene su crveno i podvučeno.

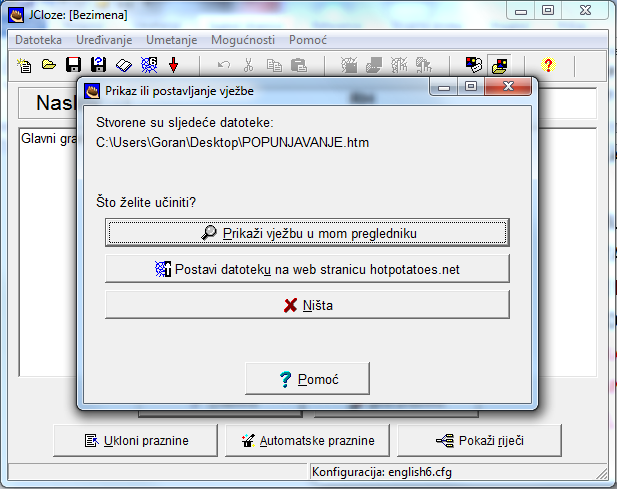
5. Nakon spremanja .htm datoteke (Datoteka-Napravi web stranicu-Standardno oblikovanje) otvara se izbornik u kojemu možemo odabrati opciju "Prikaži vježbu u mom pregledniku" te vidjeti kako nam vježba izgleda u mrežnom pregledniku.

UPUTE ZA IZRADU KVIZA SA UPARIVANJEM POJMOVA:
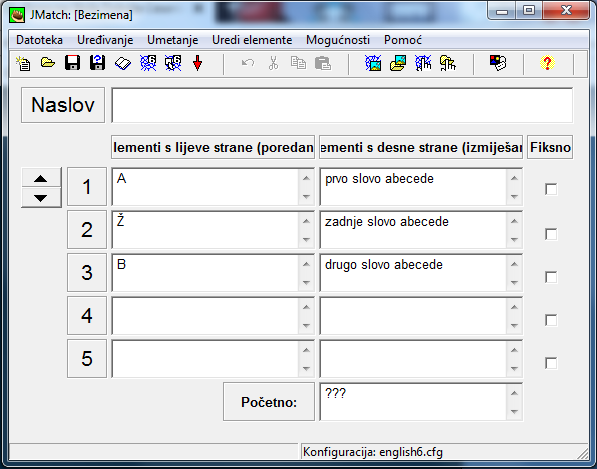
1. Klikni na polje "JMatch".
2. U polja lijevo i desno pored brojeva 1, 2, 3... upiši pojmove koji trebaju biti upareni. Polje lijevo mora biti povezano s poljem desno (npr. broj 1).

3. Izbornik "Mogućnosti" - "Konfiguracija izlaza" omogućuje nam dodatne postavke vježbe.
U kartici "Ostalo" korisna opcija nam može biti "Promijeni redoslijed pitanja pri svakom učitavanju stranice".
Pritiskom tipke "F5" na tipkovnici (refresh, osvježi, kao da smo ponovno učitali stranicu), u mrežnom pregledniku mijenja nam se lijeva i desna strana uparivanja.

4. Kod spremanja (izbornik "Datoteka") možemo odabrati "Povuci-ispusti oblik" ili "Standardno oblikovanje".
"Povuci-ispusti oblik" omogućuje nam uparivanje pojmova lijevo-desno.
"Standardno oblikovanje" omogućuje nam odabir odgovora iz padajućeg izbornika.
![]()
____________________________________________________________________________________________________________
KORISNI ALATI:
https://www.remove.bg/
https://e-laboratorij.carnet.hr/category/izrada-digitalnog-sadrzaja/
https://arhiva-2021.loomen.carnet.hr/mod/resource/view.php?id=1155332&forceview=1
____________________________________________________________________________________________________________
Maker Faire Zagreb, 12. i 13. listopada 2019., Tehnički muzej Nikola Tesla
Dugogodišnja suradnja DPTK Zagreba s udrugom FabLab, ove se godine nastavila nastupom Društva na Maker Faire Zagreb, međunarodnoj manifestaciji inovativnih, kreativnih i poduzetničkih projekata, zanata i tehnologija, koja je održana u Tehničkom muzeju Nikola Tesla u Zagrebu 12. i 13.listopada 2019..
Na dva izložbena prostora članovi Društva i suradnici, pripremili su i prezentirali inovativna tehnička rješenja koje koristimo u nastavi Tehničke kulture i/ili u izvannastavnim tehničkim aktivnostima:
- „Kreativni tehničari“ – izložba radova učenika i nastavnih pomagala koje su izradili učitelji tehničke kulture
- „Ceker pun glagoljice“ – radionica uporabe vinil rezača i termo-transfer na tkaninu
- “Jesen u Zagrebu” – radionica uporabe vinil rezača i termo-transfer na tkaninu - Goran Mučnjak
- „Napiši mi to, 3D olovkom“ – radionica uporabe 3D olovke



Naslovnica priručnika za upotrebu mikroračunala Raspberry pi, autor: Goran Mučnjak, izdavač: Školska knjiga
____________________________________________________________________________________________________________
QBASIC.rar
QBasic64.zip
3dbst.pptx
PONAVLJANJE NASTAVNOG SADRZAJA - 26.5.2020.docx
PONAVLJANJE - KRIZALJKA (SLIKA).png
8. razred - Python - ukratko 9.6.2020.docx
7. RAZRED - PYTHON 3.6.2020..docx
PROGRAMSKI JEZIK PYTHON - 10.6.2020..docx
Tablica kodova boja.pdf
KompoZerPortable 0.8 Beta 3 English.paf.exe
FontForge-2020-11-07-Windows.exe
Logo - boje.pdf
ascii table.pdf